简介
参数化建模是一种一旦修改尺寸值就能够改变模型几何形状的建模过程。参数建模是通过设计计算机编程代码如脚本来定义模型的尺寸和形状。模型可以在三维绘图程序中可视化,以模拟原始项目的真实行为特征。参数模型通常使用基于特征的建模工具来操纵模型的属性。
Three.js
Three.js是一款基于原生WebGL封装通用Web 3D引擎,使用JavaScript函数库或API来在网页浏览器中创建和展示动画的三维计算机图形。Three.js使用WebGL,允许使用JavaScript创建网页中的GPU加速的3D动画元素,而不是使用特定的浏览器插件。Three.js框架的运用能够让Web3D更加实用、便捷,能够充分发挥渲染器、模型、光源等功能进行3D场景的创建。由于Three.js是运用JavaScript编写的,这就使得Three.js的兼容性变得更强,由此就能实现二次开发,运用热点交互,促使用户在运用Web3D时能够拥有更强的交互性。
建模基本流程
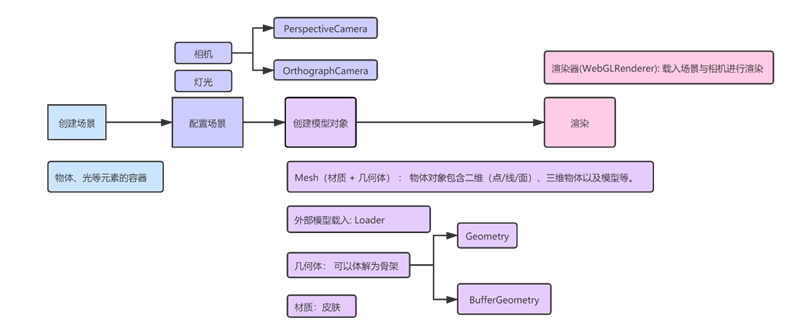
在构建基于Three.js的三维模型的过程中,我们首先初始化一个场景对象(Scene),该对象为虚拟物体和光源的放置提供了一个上下文环境。随后,构建一个或多个照相机(Camera)实例,其中透视投影照相机(PerspectiveCamera)因其近似人眼视角的特性,被广泛应用。渲染器(Renderer)一般采用利用WebGL渲染器(WebGLRenderer)以利用GPU的加速特性。
随后涉及的是几何体(Geometry)的创建,它定义了三维物体的结构和顶点。Three.js内置了丰富的基础几何形状库,同时也支持更复杂模型的导入。与几何体相配套的材质(Material)定义了物体的表面特性,包括但不限于颜色、纹理和材料响应光照的特性。
通过结合特定的几何体与材质,生成网格(Mesh)对象,并将其添加至场景当中。此外,为了模拟真实环境中的光照效果,需要引入灯光(Light)实体,Three.js提供了多种光源类型以满足不同光照需求。为实现动态效果或交互响应,可以在渲染过程中制定动画函数和交互逻辑。实现此功能一般依赖于持续的渲染循环(Render Loop),用以定期更新场景、相机状态和渲染输出。
最终经过渲染器处理的图像将展示在用户的浏览器中。整个过程通过脚本逻辑控制,可以产生静态的三维模型展示也可以实现复杂的三维动画效果。

项目实现
参数化建模
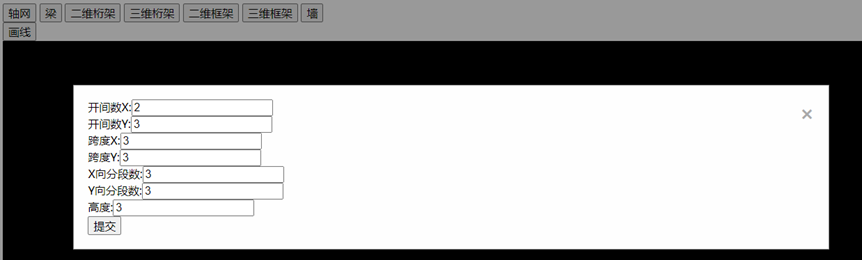
以三维框架为例参数化建模的流程如下所示:
- 点击三维桁架按钮,输入三维框架的参数,提交表格,由submit3DTrussForm方法进行参数解析。

|
|
- 由于Three.js默认为右手坐标系,绘制轴网前需要进行坐标轴转换。
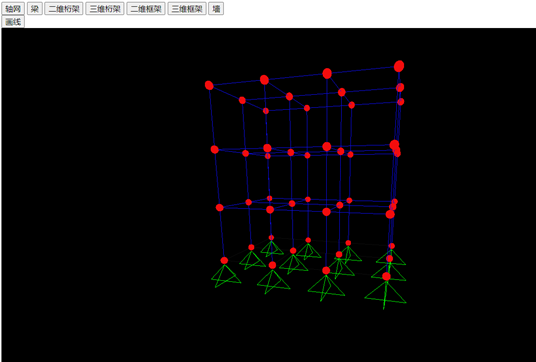
- 由于框架的特征对于第二层及以上的杆件与交点可以按照绘制轴网的方式进行绘制,仅需要对绘制的材质进行调整,在代码中表现为generate3DGrid方法最后一位的真假值;而第一层交点需要单独绘制。
- 绘制第一层的竖向支撑,注意这里的Y向为右手坐标系的Y向,后文也默认为右手坐标系的Y向。
- 绘制框架的支撑,这里支撑存在负Y向的偏移量为方便后续选点画线操作。
- 更新交互空间,用于后续选点绘线时实时显示当前轨迹。

|
|
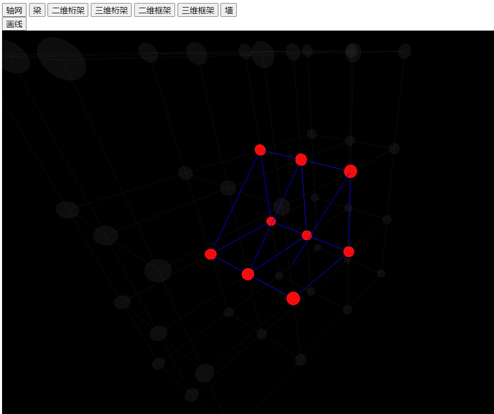
选点绘线
选点绘线功能实现在参数化建模后进行结构修改,或是直接在轴网之上构建自定义模型,其流程如下所示:
- 监听鼠标点击与鼠标移动事件,来实现选点与实时轨迹显示。
- 进行屏幕坐标到标准设备坐标的转换,用于确定鼠标咋在显示设备上的标准坐标。
- 使用光线投射对象(Raycaster)来确定鼠标选中的点,当该点为选中的第一个点,绘制球面来表示起始点对象;当该点为选中的第二个点,删除轨迹线,绘制支撑线,并绘制结束点。
- 设置raycaster.params.Line.threshold为0.1来避免选中支撑。
- 利用鼠标移动时与交互空间的交点与起始点来绘制轨迹线。

|
|
项目成果
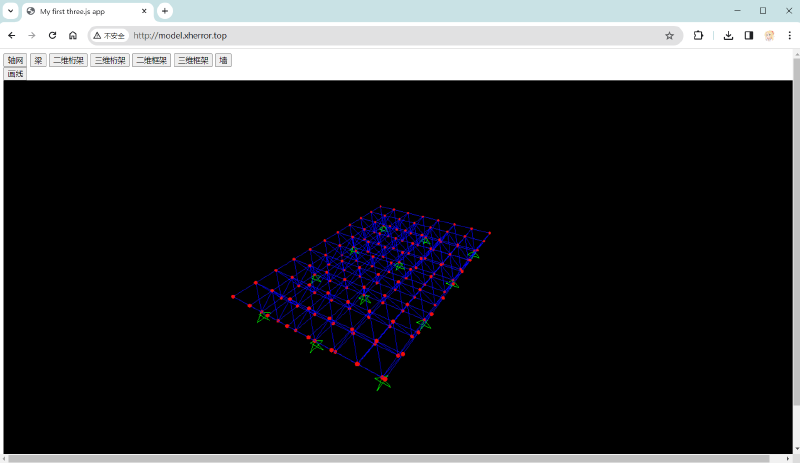
项目实现轴网、梁、二维桁架、三维桁架、二维框架、三维框架、墙的参数化建模,可以进行选点画线,可以通过网页http://model.xherror.top/访问。项目实现的基于Three.js的参数化建模与SAP2000建模相比:
1)无需使用专业软件,利用常见的Web浏览器即可实现参数化建模,模型更加直观。
2)视角切换更加自由灵活,模型渲染速度更快,对主机的配置没有需求,更加轻量化。
3)采用JavaScript编写,扩展性高,方便后续集成到统一的建筑数字管理平台。
项目缺陷
项目目前仅实现了基础模型的参数化建模,仅有简单的选点绘线功能,缺少对复杂模型网格化建模的支持与删除、撤销操作等功能。
http://www.webgl3d.cn/pages/4a14ce/
https://blog.csdn.net/weixin_38245190/article/details/104721516